CSS3的appearance属性-改变任何元素的浏览器默认风格
本文共 2761 字,大约阅读时间需要 9 分钟。
使用CSS3的appearance属性改变任何元素的浏览器默认风格
其实我们可以使用“appearance”属性,来改变任何元素的浏览器默认风格,简单的说,你可以使用“appearance”属性将“段落p”渲染成button的风格,也可以渲染成“输入框”、“选择框”等效果,需要的朋友可以了解下
大家都知道每个浏览器对HTML元素渲染都不一样,比如说“button”,在chrome和ff中,渲染出来的效果都是不尽相同的。这样一来就有了今天这个思路,利用浏览器的对元素的默认渲染风格,我们可以使用“appearance”属性对任何元素的渲染风格改变,最简单的来说,我要把“a”链接默认显示成“按钮”风格,那么我们可以使用“appearance”设置为“button”。
“appearance”功能听起来蛮大的,不过可惜的是,目前各个浏览器厂商各自为政,还无法达到统一的标准,至今天也只有两个内核的浏览器可以使用,其一是“webkit”,其二是“ff”的,也就是说在使用“appearances”时,需要加上各浏览器厂前缀。
appearance使用方法:.elmClass{-webkit-appearance: value;-moz-appearance: value;appearance: value;}接下来我们一起来看个简单的实例: 接下来,使用“appearance”属性来改变上面“P”元素的风格:我是一个段落P元素
我是一个段落P元素
我是一个段落P元素
我是一个段落P元素
我是一个段落P元素
我是一个段落P元素
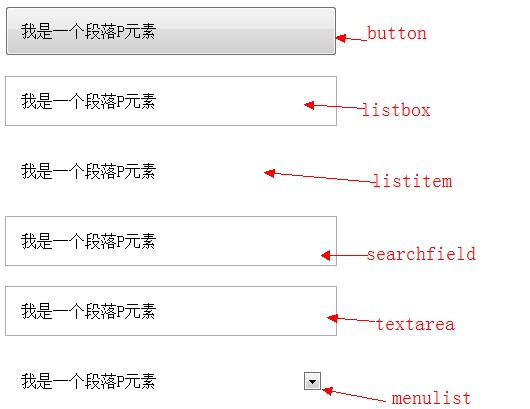
/*看起来像个按钮,以按钮的风格渲染*/.lookLikeAButton{-webkit-appearance:button;-moz-appearance:button;}/*看起来像个清单盒子,以listbox风格渲染*/.lookLikeAListbox{-webkit-appearance:listbox;-moz-appearance:listbox;}/*看起来像个清单列表,以listitem风格渲染*/.lookLikeAListitem{-webkit-appearance:listitem;-moz-appearance:listitem;}/*看起来像个搜索框,以searchfield风格渲染*/.lookLikeASearchfield{-webkit-appearance:searchfield;-moz-appearance:searchfield;}/*看起来像个文本域,以textarea风格渲染*/.lookLikeATextarea{-webkit-appearance:textarea;-moz-appearance:textarea;}/*看起来像个下接菜单,以menulist风格渲染*/.lookLikeAMenulist{-webkit-appearance:menulist;-moz-appearance:menulist;}经过“appearance”的属性值设置后,段落P的默认风格就被改变了,如图所示: 
当然上面的属性只是“appearance”中的一部分,我搜集了一下webkit和Mozilla下的appearance给大家参考:
Webkit下的appearance属性值checkboxradiopush-buttonsquare-buttonbuttonbutton-bevellistboxlistitemmenulistmenulist-buttonmenulist-textmenulist-textfieldscrollbarbutton-upscrollbarbutton-downscrollbarbutton-leftscrollbarbutton-rightscrollbartrack-horizontalscrollbartrack-verticalscrollbarthumb-horizontalscrollbarthumb-verticalscrollbargripper-horizontalscrollbargripper-verticalslider-horizontalslider-verticalsliderthumb-horizontalsliderthumb-verticalcaretsearchfieldsearchfield-decorationsearchfield-results-decorationsearchfield-results-buttonsearchfield-cancel-buttontextfieldtextareaMozilla下的appearance属性值
nonebuttoncheckboxcheckbox-containercheckbox-smalldialoglistboxmenuitemmenulistmenulist-buttonmenulist-textfieldmenupopupprogressbarradioradio-containerradio-smallresizerscrollbarscrollbarbutton-downscrollbarbutton-leftscrollbarbutton-rightscrollbarbutton-upscrollbartrack-horizontalscrollbartrack-verticalseparatorstatusbartabtab-left-edge Obsoletetabpanelstextfieldtextfield-multilinetoolbartoolbarbuttontoolbox-moz-mac-unified-toolbar-moz-win-borderless-glass-moz-win-browsertabbar-toolbox-moz-win-communications-toolbox-moz-win-glass-moz-win-media-toolboxtooltiptreeheadercelltreeheadersortarrowtreeitemtreetwistytreetwistyopentreeviewwindow关于-webkit-appearance:none;
IOS环境下的按钮都是经过美化的,但通常我们在设计web app的时候不需要这些看上去老土的样式,所以,去除这些显得很有必要。
下面这句代码就是重置这些样式的:
-webkit-appearance:none;
转自:
转载地址:http://kijvi.baihongyu.com/
你可能感兴趣的文章
`MQTTClient (~> 0.2.6)` required by `Podfile`
查看>>
X-Code 报错 ld: library not found for -lAFNetworking
查看>>
Bitcode
查看>>
If you want to see the backtrace, please set CG_CONTEXT_SHOW_BACKTRACE environmental variable.
查看>>
3.5 YOLO9000: Better,Faster,Stronger(YOLO9000:更好,更快,更强)
查看>>
iOS菜鸟学习--如何避免两个按钮同时响应
查看>>
How to access the keys in dictionary in object-c
查看>>
iOS菜鸟学习—— NSSortDescriptor的使用
查看>>
hdu 3787 hdoj 3787
查看>>
hdu 3790 hdoj 3790
查看>>
hdu 3789 hdoj 3789
查看>>
hdu 3788 hdoj 3788
查看>>
zju 1003 zoj 1003
查看>>
zju 1004 zoj 1004
查看>>
zju 1005 zoj 1005
查看>>
zju 1006 zoj 1006
查看>>
【虚拟机】虚拟化架构与系统部署(Windows系统安装)
查看>>
字节跳动安卓开发实习生面试分享
查看>>
好书分享之——《能力陷进》
查看>>
阅读笔记《c++ primer》
查看>>